Author: triatrea
Description:
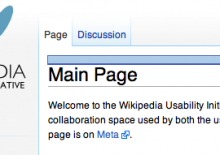
There is a padding at the top of the article, right above the <h1> tag. It is caused by <code>padding-top: 0.9em;</code> in <code>#siteNotice</code>. This bug was fixed in Monobook a while ago.
See [[19219]] for more information.
Version: 1.16.x
Severity: normal