Author: titoxd.wikimedia
Description:
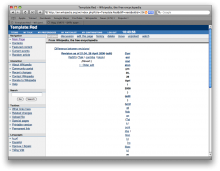
The right-hand side of the diff headers' output (where the user who made the edit, as well as his/her talk page, contributions, etc) in the Modern skin is sometimes heavily compressed when seen in Safari v3.0 and higher in Mac OS X. This bug does not occur all the time, but the page linked in the bug description shows an example of one time it does occur.
Version: 1.13.x
Severity: normal
URL: http://en.wikipedia.org/w/index.php?title=Template:Red&diff=next&oldid=208929760