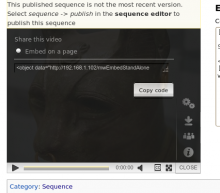
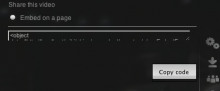
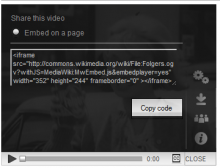
For me on Safari the size of that textarea is might small (always has been, never thought to mention it before).
My CSS style there for .mv-player .overlay-win textarea {} says "height:15px", which isn't really readable.
I also note it has "width: 100%", but that is not really ok, because 100% of the parent div is larger than the available width due to padding in the parent. Suggest using columns and hoping for the best, or otherwise calculating a suited width based on the higher parent with class="overlay-win ui-state-default ui-widget-header ui-corner-all" (The share this video overlay dialog).
Version: unspecified
Severity: minor