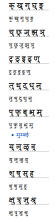
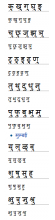
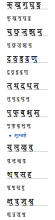
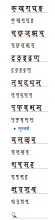
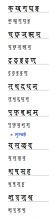
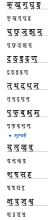
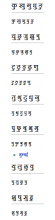
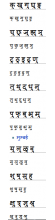
The devanagari diacritics that appear below the alphabets are cut off in article titles and headings with border-bottom(the grey line) in hindi wikipedia.
The problem is present in the vector and monobook skins atleast. Haven't checked out the other skins yet.
In the vector skin, the problem might be with the padding-bottom for these. The solution would require browser-specific css.
The headings problem can be seen(even by those who dont recognise devanagari at http://hi.wikipedia.org/wiki/%E0%A4%B8%E0%A4%A6%E0%A4%B8%E0%A5%8D%E0%A4%AF:Siddhartha_Ghai/sandbox05 ).
Version: unspecified
Severity: normal