Author: mediazilla
Description:
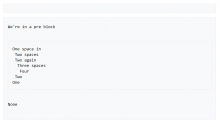
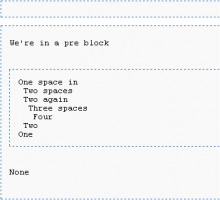
<pre></pre><pre>
Already in a pre block
----------------------
Fully aligned to the left w/o any spaces
Indented by a space
Another indented line
</pre>Result:
The text above makes blocks inside of a block. If the first set of pre's are
removed then the 2nd set of pre's work correctly.
URL: http://en.wikipedia.org/wiki/User:Simetrical/3230
See also: