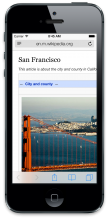
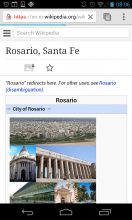
screenshot of simulator with huge image
iOS 7 beta problems with images on mobile...
Looks like some kind of issue with the jquery.hidpi plugin -- when high-res images get loaded in, the images are getting doubled in size instead of staying at their existing sizes.
Tested in iOS simulator and beta build on iPod Touch 5th-gen.
Version: unspecified
Severity: enhancement
URL: http://en.m.wikipedia.org/wiki/San_Francisco
Attached: