echo badge changes
to increase readability of the text for echo notification, a subtle hard drop shadow should be added to the text label for number of notifications.
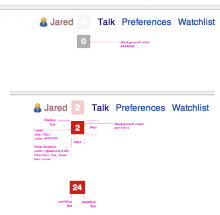
The echo badge itself should have a minimum width so that it is square at its smallest size irrespective of the notification count 1 vs 0, and a consistent padding so as the count increases the badge resizes in a clean way.
see attached image.
Version: unspecified
Severity: normal
Whiteboard: gci2014
Attached: