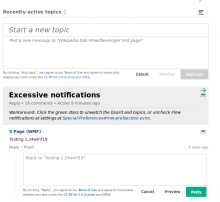
Screenshot with 3 areas circled in red
The 3 areas on the screenshot circled in red:
- Placeholder text for "New Topic" Title
- Placeholder text for "Add some details if you'd like"
- Placeholder text for "Comment on ["title"]"
are all much too light (low contrast). People with poor eyesight can't read that.
Semi-related to bug 58683
Version: unspecified
Severity: major
Attached: