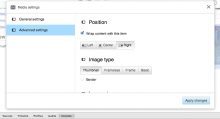
Screenshot
Right now the labels of the tabs Left, Center and Right are now aligned with the icons on them rather a bit misplaced upwards.Also, there should be a bit more spacing between the icon and the tab label.
See the screenshot attached.
Test Environment: http://en.wikipedia.beta.wmflabs.org/
Browser: Chrome Version 26.0.1410.65 & FF 25
OS: MAC OS X 10. 8. 5
Version: unspecified
Severity: minor
Attached: