Larger devices
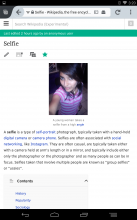
Normal thumbnails on Nexus 7, portrait mode
On larger devices, especially tablets, images in articles are usually too small.
This is usually even more dramatic in landscape mode, even when the layout switches to having the images and text next to each other.
It's even more dramatic when the images have the 'upright' parameter, which makes the mobile images extra small.
See attached screenshots from a Nexus 5 and a Nexus 7.
Version: unspecified
Severity: enhancement
Attached:
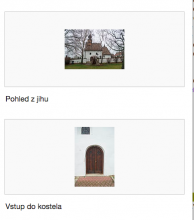
Galleries
The problem is also highly noticeable on gallery pages for example http://en.m.wikipedia.beta.wmflabs.org/wiki/Gallery